
Flutter video_player处置
我使用provider与video_player管理的状态。VideoProvider具有:videoPlayerController = VideoPlayerController.network(...);当用户切换到新视频(同一屏幕)时,我经常更改此设置。如果我直接分配一个新的VideoPlayerController.network(...)进入videoPlayerController,旧的视频仍将发挥,你可以听到声音。解决方法是videoPlayerController.pa...
2024-01-10
手机video playback error怎么解决
手机video playback error怎么解决?下面就一起来了解一下video playback error怎么办吧。 video playback error是视频播放错误,可以将文件的后缀名称改成.mp4尝试解决。 uc手机浏览器即UC浏览器(原名:UCWEB),是一款把“互联网装入口袋”的主流手机浏览器 ,由优视动景公司研制开发。WEB、WAP手机浏览器,速度...
2024-01-10
手机浏览器总出现video playback error
手机浏览器总出现video playback error,下面就一起来了解一下video playback error怎么办吧。 video playback error是视频播放错误,可以将文件的后缀名称改成.mp4尝试解决。 uc手机浏览器即UC浏览器(原名:UCWEB),是一款把“互联网装入口袋”的主流手机浏览器 ,由优视动景公司研制开发。WEB、WAP手机浏览器...
2024-01-10
如何在浏览器中启用Spotify Web Player
这篇文章解释了如何在浏览器中启用 Spotify Web Player。Spotify 是一种流行的音乐流媒体服务,可让您收听自己喜欢的音乐或播客。它有一个巨大的歌曲库,您可以使用歌曲名称、专辑名称或艺术家姓名来浏览这些歌曲。您还可以根据喜欢的音乐类型查找歌曲。从发现音乐到创建播放列表以及将您自己的音乐添加到其库中,Spotify 提供了很多服务。Spotify可以作为移动和其他设备的应用程序...
2024-02-26
mediaPlayer错误-38,0
我尝试做简单的在线广播播放器。这是流的地址http://radio-electron.ru:8000/96这是我的代码。MyActivity.javapackage com.example.untitled2;import android.app.Activity;import android.media.AudioManager;import android.media.MediaPlayer;import android.net.Uri;import android.os.Bundle;import a...
2024-01-10
在3ds Max中创建异想天开的spaniel 3D场景
Petr Vykoukal带我们通过3ds Max、Ornatrix和Substance Painter的工作流程,进行他令人愉快的“嘲笑!“概念,当一只猎犬在维斯帕上跑过凯旋门时!介绍我的名字是Petr Vykoukal,我做了11年的3D多面手,主要在广告行业工作。在本教程中,我想描述的过程,创造我的艺术品称为嘲笑!尽管这不是一个循序渐进的...
2024-01-10
哪里可以找到关于如何使用iOS + Blender 3D(Maya)+ Unity(或其他)开发游戏的任何信息\教程?
想要在iOS上创建游戏,但不知道最好使用什么 - Blender \ Maya和Unity \ UDK \ Cocos?哪里可以找到关于如何使用iOS + Blender 3D(Maya)+ Unity(或其他)开发游戏的任何信息教程?Thx。回答:我会建议统一,因为它很容易使用,一旦你得到它。如果你想看看这个教程,可以试试Unity的这个系列教程。 http://www.yo...
2024-01-10
JavaFX 3D如何使用相对位置移动节点
我正在尝试使某些节点的动作自动化。我想将一个节点移到另一个节点的顶部,但是我无法使用通用方法来实现它。IE浏览器我写了这样的事情: public Point3D getPosition(Node referenceNode, Node nodeToPlace) { Bounds refBounds = referenceNode.getBoundsInParent(); double refX = refBounds.getMinX() + (refBo...
2024-01-10
如何在Flutter中使用Audioplayer插件播放本地mp3文件
如何在Flutter中使用Audioplayer0.2.0播放本地mp3文件。pubspec.yamlflutter: assets: - sounds/music.mp3主镖Future<ByteData> loadAsset() async { return await rootBundle.load('sounds/music.mp3');}// FIXME: This code is not working.Future playLocal() async { final r...
2024-01-10
YouTube iframe播放器API-OnStateChange不触发
如前所述,它只是YouTube开发者页面上添加的代码的精确副本alert('State Changed')作为onPlayerStateChange函数中要触发的第一件事。但是,什么都没有发生……无论我如何看待它以及所做的更改,我都无法让onStateChange做任何事情。我该如何解决这个问题?回答:作为临时解决方案,您只需要在onReady事件中...
2024-01-10
这是在iPhone或iPad上播放Steam库的方法
想要在iPad上玩《孤岛惊魂5》吗? 我们知道了,亲。在持续了整整一年的延迟之后,Valve最近在App Store中发布了其Steam Link应用程序的iOS版本。 该应用最初定于2018年初发布,但苹果最终拒绝了该应用,推迟了发布。 Steam Link(亚马逊为78美元)使您可以在iPhone(亚马逊为849美元)或iPad(沃尔玛为322美元...
2024-01-10
Spotify Wrapped:如何播放2019年和十年的热门歌曲
我参加了Spotify Wrapped测试,结果发现我100%仍然是尖叫。Spotify Wrapped 2019在这里。一年中最美好的时光就要到了:Spotify Wrapped。 本月早些时候,流媒体音乐巨头Spotify发布了2019年度Best Of榜单,该榜单表明全世界度过了这一年,收听了很多Post Malone和Billie Eilish的音乐。 但是Spotify也会筛选我们愿意提供...
2024-01-10
如何用pyaudio播放音频文件?
我不了解pyaudio的示例材料。看来他们写了整个小程序,这让我失望了。如何只播放一个音频文件?格式不是问题,我只想知道播放音频文件所需的最少代码。回答:这个例子对我来说似乎很清楚。您只需将示例另存为playwav.py调用即可:python playwav.py my_fav_wav.wav带有一些额外注释的wave示例:import pya...
2024-01-10
带有avplayerviewcontroller播放控件的AVPlayer
我将navplayer放置在视图控制器中,以自定义视图控制器的其他一些元素,但是我仍然想要AVPlayerViewController中使用的播放和清理控件。当我不使用AvPlayerViewcontroller时,是否可以为Avplayer启用这些控件?回答:否。通常的解决方案(Apple明确建议)是将AVPlayerViewController用作嵌入式视图控制器-即,使您的...
2024-01-10
如何为QMediaPlaylist播种随机播放
QMediaPlaylist的随机播放不是真正的随机播放。如何为QMediaPlaylist播种随机播放它对每个运行的应用程序具有相同的序列。我看了看源代码,发现它使用QRandomGenerator :: global()来获得随机数。但是当我运行QRandomGenerator::global()->seed(100);,我得到了错误:Attempted to overwrite a QRandomGenerator to system() or global()....
2024-01-10
播放前后VideoView黑色闪烁
我有一个要用来播放动画片段的VideoView。我像这样使用它来播放它,并且可以正常工作。VideoView vv = new VideoView(this);vv.setVideoURI(Uri.parse("android.resource://cortex2.hcbj/raw/intro"));setContentView(vv);vv.start();但是,我在影片剪辑的前后都看到黑色闪烁。闪光灯本身不是什么大问题,但它的黑度是。背景为白色,因...
2024-01-10
将Spotify或Pandora设为Amazon Echo上的默认音乐播放器
您不必使用Amazon的音乐服务来收听音乐,尤其是如果您为订阅付费时。得到了回声? 播放音乐。您可以将Amazon Echo(在Amazon上为60美元)智能扬声器与诸如Spotify和Pandora之类的第三方音乐服务配对,这是Amazon的功劳。 亚马逊拥有自己的音乐服务,毫无疑问,它愿意向您出售更多音乐。 但是,如果您更...
2024-01-10
walkman播放器(walkman播放器app)
一.索爱walkman播放器到底好在哪里索爱的W系列手机 主打的就是音乐方面 所以索爱肯定会注重音效方面的W系列手机内置有音乐芯片,播放效果可以跟CD媲美 而且W系列可以按住相应键,进行摇动换歌功能的 二.索尼walkman蓝牙播放器W202没有蓝牙功能的,蓝牙耳机只是收听设备,还要有发射设备,诸如NW...
2024-01-10
戴尔UltraSharp 38 USB-C集线器显示器 (U3824DW) 评测
Dell UltraSharp 38 USB-C 集线器显示器 (U3824DW) 是一款 38 英寸超宽生产力显示器,售价 1,224.99 美元,非常适合(字面上和比喻上)家庭办公室。它提供的屏幕比更常见的 45 至 49 英寸生产力面板更紧凑,但具有多任务处理能力,这将挑战并可能击败大多数其他显示器,无论大小。其 IPS 黑色面板提供卓越的对比度,并覆盖完整的 sRGB 色彩空间,并留有充...
2024-03-07
鹿晗新歌《Keep Me Alive》MV正式上线
12月15日,鹿晗新歌《Keep Me Alive》MV已经正式上线,一起来看看吧! MV采用了全新的游戏风格,鹿晗一人分饰两角一棍,打碎监控那一幕太帅了!战损妆好绝!紧张的氛围感加上轻快的8bit元素,快来体会这奇特且反差的视听效果。...
2024-01-10
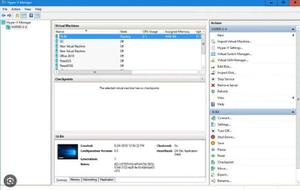
Hyper-V虚拟机没声音的解决办法,快速开启声音
Hyper-V 是一个强大的工具,允许您创建和管理虚拟机。但是,如果在 Hyper-V 设置中配置不当,有时您可能会遇到声音问题。如果您在 Windows 计算机上遇到此问题,请不要担心 – 有多种方法可以修复它。在本指南中,我们将逐步介绍修复 Hyper-V 声音在 Windows 上无法正常工作的问题所需的不同技术。如何修复 Hyper-V 声音在 Windows 上不起作用要修复 Hy...
2024-03-14
iPad智能键盘没反应?快速解决iPad键盘失灵的问题
无论您是在办公桌前还是在旅途中,Smart Keyboard 都能让您更轻松地使用 iPad。但是,如果它停止正常工作或您看到“不支持附件”错误消息,请不要惊慌。确保您使用的是兼容的 iPad 机型Apple 智能键盘适用于以下iPad型号:iPad(第 7、8 和 9 代)iPad Air(第 3 代)iPad Pro 9.7 英寸、10.5 英寸和 12.9 英寸(第一代和第二代)Smart ...
2024-02-14
razer synapse没反应解决方式
razer synapse是雷蛇专门针对自己的产品进行设计的驱动程序,有部分用户在使用razer synapse的过程中总会出现的razer synapse没反应的情况,这种情况应该如何去解决呢,下面就由小编带来最详细的步骤。 razer synapse没反应解决方式: 1、右击左下角的图标。 2、进入文件资源管理器,如图所示。...
2024-01-10
更改操作系统时间时sleep()中的Java错误:有任何解决方法?
使我烦恼的臭虫和这张票一样。基本上,如果将操作系统时钟更改为过去的日期,则更改时休眠的所有线程都不会唤醒。我正在开发的应用程序打算在24/24上运行,我们希望能够在不停止OS的情况下更改OS日期(例如,从夏季时间切换为冬季时间)。目前发生的事情是,当我们将日期更改为过去的日期时...
2024-01-10
iPad突然没声音该如何处理,轻松解决iPad没声音问题
当您的 iPad 上的声音不工作或随机切入和切出时,这可能会令人沮丧,尤其是当您正在进行重要的演示或在 Netflix 上播放您最喜欢的节目之一时。为什么我的 iPad 上的声音不起作用?有多种原因可能导致声音在 iPad 上不起作用。以下是一些最常见的:静音模式已打开。Bluetooth 配件已连接。您正在收听的应用程序无法正常工作。iPad 上的扬声器需要清洁。需要重置 iP...
2024-03-08
playcover 运行金铲铲没有声音如何解决
有用户反馈通过 PlayCover 运行金铲铲后变成竖屏,这是macOS 升到 13.2 引起的问题,后下载最新的PlayCover 2.0.4 解决了这个问题。但是,又反映金铲铲在游戏启动页还有声音,进入游戏便没有声音了。经过一番探索终于找到了解决方法。我现在记录一下,以免后面的用户也遇到同样的问题。1、打开 PlayCover2、在游戏列表中,找到金铲铲的图标,在图标上右键,先选择”在访达中查...
2024-01-20
在MacOS Sierra中解决iCloud桌面和文档同步问题
如果你此功能可以同步您的Mac这很整洁,但是有些用户失去了(或者认为他们)的报告关于功能如何工作的模糊性和糟糕的用户界面是怪的,但幸运的是问题是最大的问题真的是UI。iCloud Desktop和Documents的开/关开关只是一个常规的iCloud切换。历史上,这些复选框没有当你把一个人关了,你但是呢如果这...
2024-01-10
ipad air没声音怎么回事?ipad air没有声音解决方法
ipad air没有声音怎么办?下文将告诉大家ipad air没声音解决方法,有很多果粉表示经常遇到无声故障,该如何解决呢?希望下文的方法能够帮助到大家。如果发现iPad Air没有声音,首先检查一下音量设置是否正确,然后确保耳机插孔没有插入任何设备,然后可以进行以下检查操作:·双击Home按键关闭所有应用程序;·同时按住电源和Home按键大约10秒钟进行安全模式重启;·确定没有将锁定键设置为静音...
2024-01-17
wallpaperengine安卓版连不上电脑解决方法
有些壁纸爱好者想要使用wallpaperengine安卓版,但是遇到了wallpaperengine安卓版连不上电脑的问题,这可能是由于软件版本或者网络状况不良导致的,下面就跟着小编一起来看看相关解决方法吧。 wallpaperengine安卓版连不上电脑:方法一: 1、首先确保你下载了正确的wallpaperengine安卓版。 (在安卓...
2024-01-10
galaxywearable非三星手机,wearable解决方法
同时,它内置三星智能语音助手Biⅸxby,可与各类的三星设备无缝对接。今年2月,三星推出了三星GalaxyBuds真无线耳机,3月8日已在美国上市,售价为129.99美元。4月11日国行版正式上架京东,开始预售,售价999元三星GalaxyBuds可以使用S10手机反向无线充电为耳机盒充电。Galaxybuds三星蓝牙耳机和别的牌子手机搭配起来...
2024-01-10

